| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- MySQL
- insomnia
- html5
- DP
- JavaScript
- localstorage
- 그리디
- Prisma
- string
- map
- vector insert
- 게임 서버 아키텍처
- 자바스크립트
- PROJECT
- Keys
- Express.js
- trie
- 이분 탐색
- Next
- Github
- branch
- 트라이
- HTTP
- 백준 9527번
- ERD
- pm2
- router
- 그래프 탐색
- ccw 알고리즘
- MongoDB
- Today
- Total
dh_0e
[Project] 영화 검색 사이트 제작 (개인 과제) 본문
내배캠 2번째 프로젝트를 진행했다. 첫 번째는 팀으로 진행되는 미니 프로젝트였는데 처음 해보는 프로젝트라 정신이 없어 서로의 코드를 설명하는 시간도 가지지 못하여 정리가 되지 않아 포스팅하지 못했다..
과제 설명
이번 프로젝트는 개인 프로젝트로 영화정보 오픈 API인 TMDB를 사용하여 영화 검색 사이트를 제작하는 것이었다.
특이한 점은 jQuery 라이브러리를 사용하지 않고 순수 바닐라 자바스크립트만으로 구현하는 것이었고,
학습해온 자바스크립트 문법을 최대한 활용하여 영화 리스트 조회 화면과 검색 UI를 구현하는 것이었다.
필수 요구사항은 다음과 같다.
- 필수요구사항
- [1] jQuery 라이브러리 사용없이 순수 바닐라 자바스크립트 사용하기
- JavaScript 문법 종합반에서 학습한 내용과 지난 예제문제를 참조해 보세요
- [2] TMDB 오픈 API를 이용하여 인기영화 데이터 가져오기아래 안내 사항을 따라하며 본인의 API KEY로 인기영화 리스트 데이터를 받아올 준비를 해보세요.
- [3] 영화정보 카드 리스트 UI 구현
-
- [4] 영화 검색 UI 구헌
- API로 받아온 전체 영화들 중 영화 제목에 input 창에 입력한 문자값이 포함되는 영화들만 화면에 보이도록 합니다.
- 입력 후 검색버튼 클릭 시 실행되도록 합니다.
- [5] 하기 기재된 Javascript 문법 요소를 이용하여 구현
- 문법 리스트
- const와 let만을 이용한 변수 선언 필수
- const a = 'test 01'; let b = 'test 02'; var c = 'no way!'; //쓰지 말 것
- 화살표 함수 : 하기 예시 중 1개 이상 사용
- 일반 화살표 함수
- let add = (x, y) => { return x + y; } console.log(add(2, 3)); // 5
- 한 줄로 된 화살표 함수
- let add = (x, y) => x + y; console.log(add(2, 3)); // 5
- 매개변수가 하나인 화살표 함수
- let square = x => x * x; console.log(square(3)); // 9
- 배열 메소드 : 하기 예시 중 2개 이상 사용
- forEach
- map
- filter
- reduce
- find
- DOM 제어하기 : 하기 api 목록 중 2개 이상 사용하기
- document.createElement(tagName) : 새로운 HTML 요소를 생성합니다.
- document.getElementById(id) : id 속성을 기준으로 요소를 선택합니다.
- document.getElementsByTagName(name) : 태그 이름을 기준으로 요소를 선택합니다.
- document.getElementsByClassName(name) : 클래스 이름을 기준으로 요소를 선택합니다.
- document.querySelector(selector) : CSS 선택자를 이용하여 요소를 선택합니다.
- document.querySelectorAll(selector) : CSS 선택자를 이용하여 모든 요소를 선택합니다.
- 문서 객체 조작
- element.innerHTML : 해당 요소 내부의 HTML 코드를 변경합니다.
- element.textContent : 해당 요소 내부의 텍스트를 변경합니다.
- element.setAttribute(attr, value) : 해당 요소의 속성 값을 변경합니다.
- element.getAttribute(attr) : 해당 요소의 속성 값을 가져옵니다.
- element.style.property : 해당 요소의 스타일 값을 변경합니다.
- element.appendChild(child) : 해당 요소의 하위 요소로 child를 추가합니다.
- element.removeChild(child) : 해당 요소의 하위 요소 중 child를 삭제합니다.
- element.classList.add(class) : 해당 요소의 클래스에 새로운 클래스를 추가합니다.
- element.classList.remove(class) : 해당 요소의 클래스 중에서 특정 클래스를 제거합니다.
- element.classList.toggle(class) : 해당 요소의 클래스 중에서 특정 클래스를 추가 또는 제거합니다.
- 이벤트 처리
- element.addEventListener(type, listener) : 해당 요소에서 이벤트가 발생했을 때 호출할 함수를 등록합니다.
- element.removeEventListener(type, listener) : 해당 요소에서 등록된 함수를 제거합니다.
- event.preventDefault() : 이벤트가 발생했을 때 기본 동작을 취소합니다.
- event.stopPropagation() : 이벤트의 버블링을 방지하기 위해 이벤트 전파를 중지합니다.
- 기타
- window.location.href : 현재 페이지의 URL을 가져옵니다.
- window.alert(message) : 경고 메시지를 출력합니다.
- window.confirm(message) : 확인 메시지를 출력하고 사용자의 답변에 따라 Boolean 값을 반환합니다.
- 문법 리스트
- [1] jQuery 라이브러리 사용없이 순수 바닐라 자바스크립트 사용하기
선택 요구사항도 있었는데 flex와 grid를 사용하는 것은 나중에 따로 공부하고 반응형 UI를 제대로 만들어보고 싶어 그 부분을 제외한 나머지 요구사항만 해결하였다.
- 선택요구사항
- CSS
- flex 사용하기
- grid 사용하기
- 웹사이트 랜딩 또는 새로고침 후 검색 입력란에 커서 자동 위치시키기
- 대소문자 관계없이 검색 가능하게 하기
- 키보드 enter키를 입력해도 검색버튼 클릭한 것과 동일하게 검색 실행시키기
- 원하는 추가기능 무엇이라도 okay!
- 여러분의 챌린지는 언제나 환영합니다. 필수 요구사항이 완료되었다면, 자유롭게 추가기능을 넣어주세요.
- 단, 우선순위는 필수요구사항임을 명심해주세요!
- CSS
HTML

<head>태그에서 type module로 작성한 script.js파일을 불러와주었고, style폴더에 저장한 style.css도 가져왔다.
튜터님의 코드 리뷰 영상에서 쓰인 reset.css도 넣어보려고 했지만 처음부터 적용한 것이 아니라 내 코드와 맞지 않아 주석처리 했다. <body>태그에서 영화를 검색할 수 있는 <header>태그와 그 밑에 영화 카드를 표시해주는 <cards>라는 클래스를 가진 div를 생성하였고, 그 안에 id가 cardspace인 자식 요소를 또 만들어 주었다. (굳이 안 만들어도 됐을 것 같다)
cardspace공간에 card라는 클래스를 가진 영화 카드들이 들어올 것이고 css는 cards로 조작하였다.
사용된 문법은 아래 글에 정리해놓았다.
[HTML] 개인 과제 중 배운 문법 (id/class, <script>태그(defer, type module), <link>태그)
id와 class의 차이HTML의 요소에 지정하여 CSS와 JavaScript에서 속성을 변경하는 역할을 하는 것에서 같아보이지만태그로 지정하는 요소의 수에서 차이가 있음id로 지정하는 태그는 유일한 이름을 붙
dh-0e.tistory.com
CSS

좀 길긴하지만 설명할게 별로 없어서 한 번에 큰 이미지로 올렸다.
헤더에 배경화면을 image폴더에 저장했는데 css를 style폴더에 저장해서 하위 폴더로 내려갔다 접근한 모습을 볼 수 있다.
사용된 문법은 아래 글에 정리해 놓았고, 카드를 추가하는 js코드가 없던 초반엔 html에 test카드를 만들어 css작업을 했다.

[CSS] 개인 과제 중 배운 문법 (Button's hover/active, transition, reset.css)
hover / active (button)button:hover - 모든 버튼 위에 커서가 올라갔을 때의 css를 수정button:active - 모든 버튼들이 눌렸을 때의 css를 수정id명이나 class명을 button 대신 넣으면 각각의 버튼의 hover, active를 수
dh-0e.tistory.com
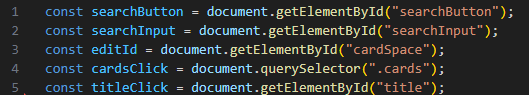
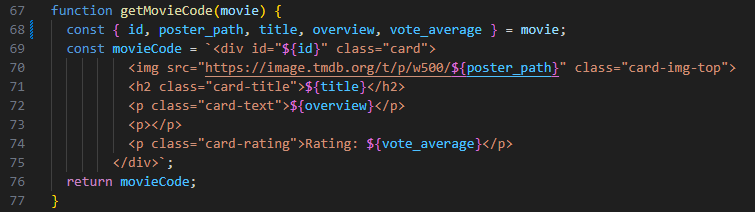
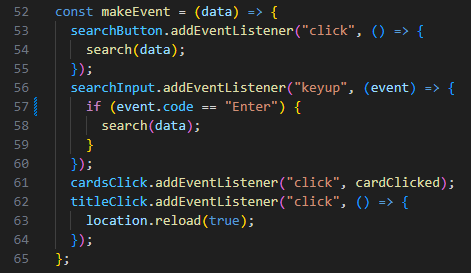
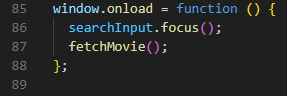
JavaScript
script.js로 저장하여 이 프로젝트의 메인이라 할 수 있는 javascript 코드는 기능별로 나눠서 설명하자면








사용된 문법은 아래 글에 정리해놓았다.
[JavaScript] 개인 과제 중 배운 문법 (innerHTML, addEventListner, includes, toUpperCase, toLowerCase, Math.floor)
innerHTMLinnerHTML은 해당 HTML요소에 있는 HTML을 반환하며 추가적인 HTML 코드를 삽입할 때에 사용된다.요소는 DOM으로 가져올 수 있으며 아래 링크에서 두 가지 방법이 설명되어 있다. [JavaScript] 주요
dh-0e.tistory.com
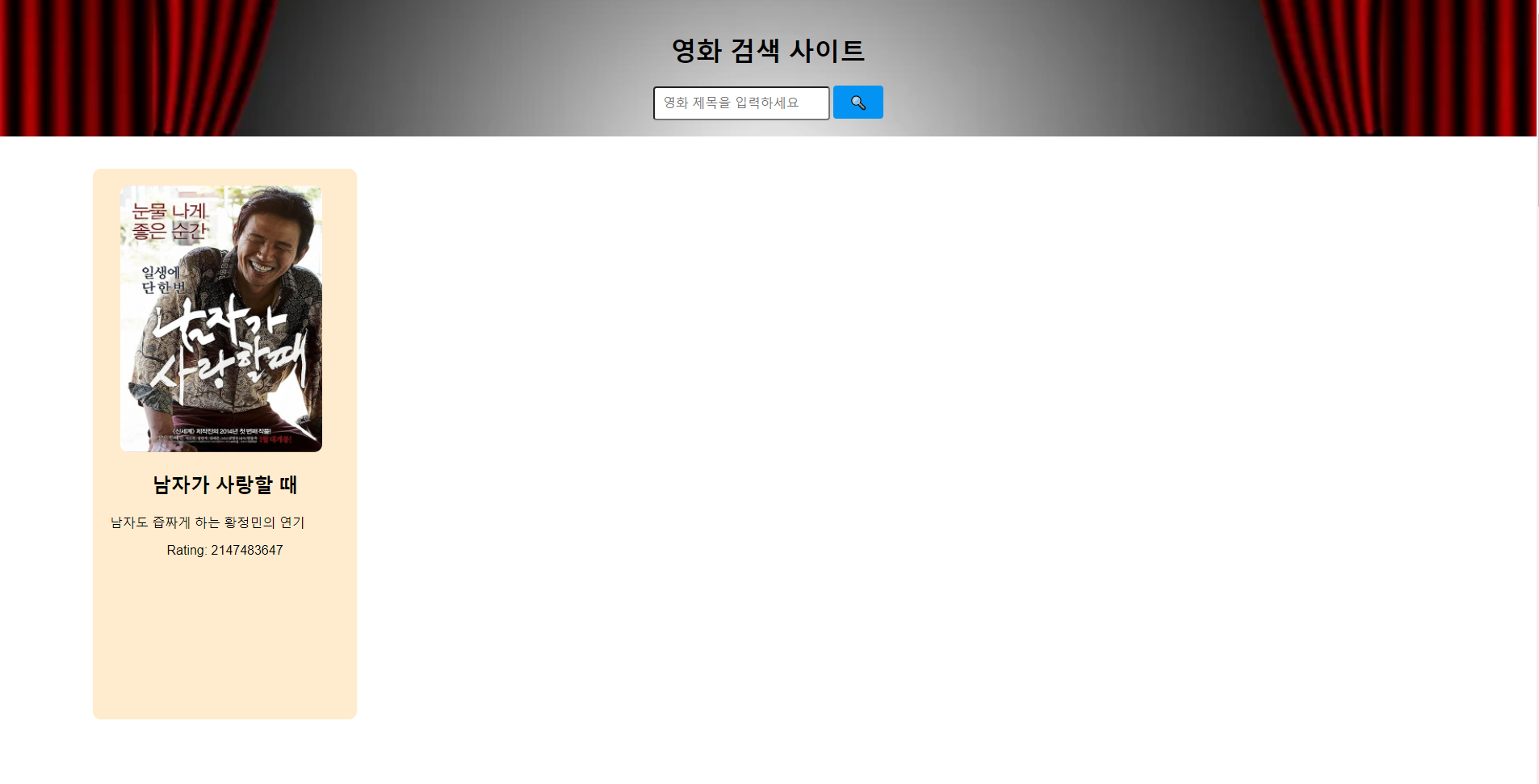
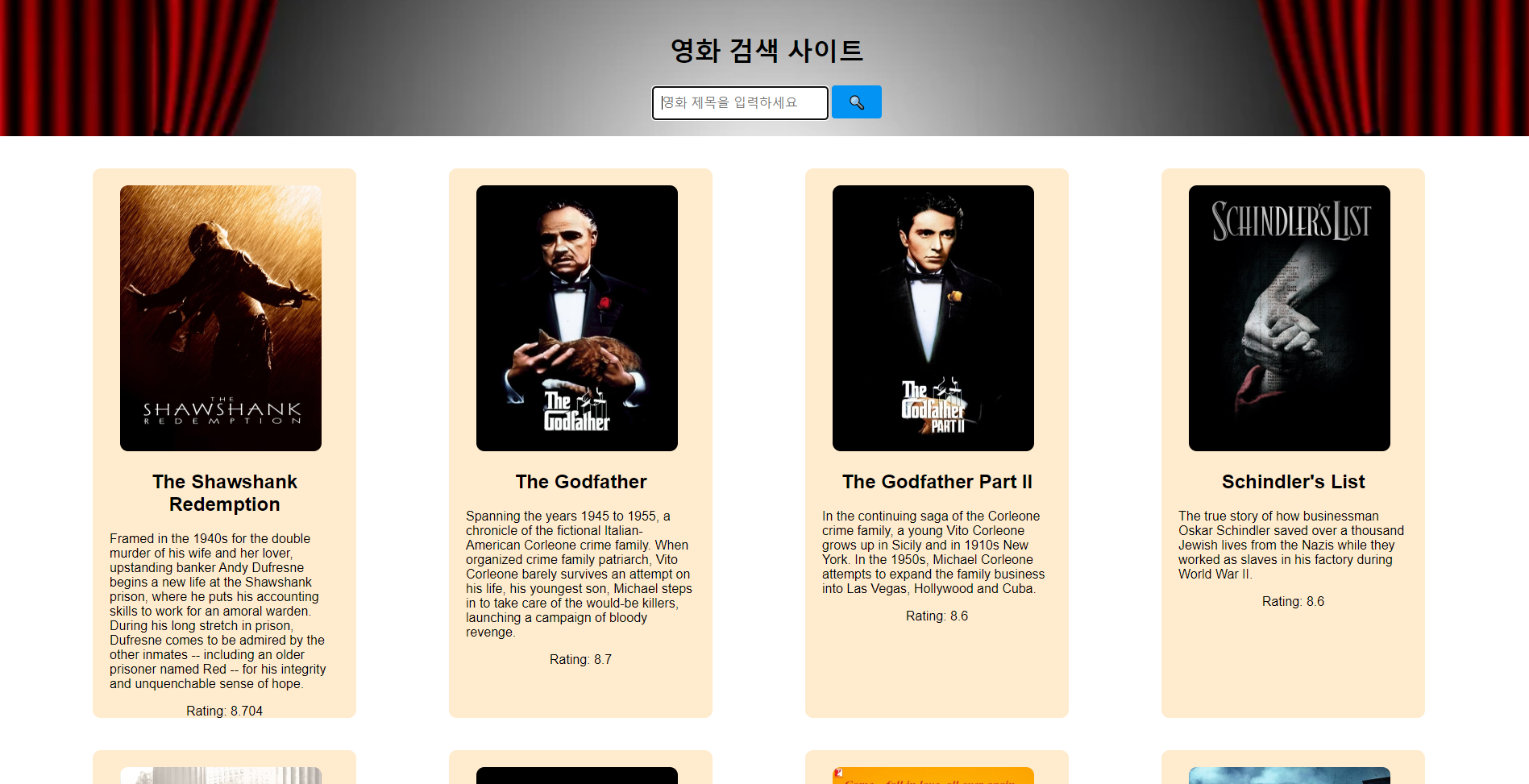
최종 결과물

영화 검색 사이트
znfnfns0365.github.io
'내일배움캠프 > Project' 카테고리의 다른 글
| [Project] Insomnia에서 팀원들과 협업하기 (0) | 2024.06.05 |
|---|---|
| [Project] 협업 시 유용한 사이트 및 정보 (0) | 2024.05.31 |
| [Project] 고도화된 게임 아이템 시뮬레이터 서비스 (개인 과제) (1) | 2024.05.29 |
| [Project] Node.js와 express를 활용한 게임 아이템 시뮬레이터 서비스 (개인 과제) (0) | 2024.05.20 |
| [Project] 영화 검색 사이트 심화 (팀 프로젝트) (0) | 2024.05.12 |




