| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바스크립트
- ccw 알고리즘
- ERD
- 그리디
- Express.js
- Github
- map
- ucpc 2024 예선 e번
- 더 흔한 색칠 타일 문제
- Next
- 백준 28298번
- MySQL
- MongoDB
- branch
- ucpc 2023 예선 d번
- pm2
- router
- Prisma
- localstorage
- JavaScript
- PROJECT
- string
- insomnia
- 게임 서버 아키텍처
- 백준 28303번
- HTTP
- koi 2002 중등부 1번
- html5
- 백준 2623번
- ucpc 2023 예선 i번
- Today
- Total
dh_0e
[Node.js] 강의 내용 개념 정리(1) (web, http, browser) 본문
웹 브라우저: 인터넷 브라우저라 불리며, 웹 서버로부터 정보를 요청하고 받아 사용자에게 보여주는 소프트웨어
- HTML, CSS, JavaScript 파일을 전달받아 이를 해석하여 우리의 눈으로 볼 수 있게끔 해줌
- 정적인(Static)파일과 동적인(Dynamic)정보를 처리
- 정적인 웹 페이지는 서버에서 브라우저로 전송되는 그대로 표시
- 동적 웹 페이지는 서버로부터 데이터를 받아 브라우저가 실시간으로 내용을 생성 or 변경함
브라우저의 통신 방식
1. 사용자가 웹 브라우저의 주소창에 URL 입력
2. 웹 브라우저가 입력받은 URL을 DNS 서버로 전달하여 해당 IP 주소를 찾음
3. DNS 서버는 도메인 이름을 IP 주소로 변환
4. 웹 브라우저는 해당 IP 주소로 HTTP 요청을 전달
5. IP 주소에 연결된 웹 서버는 요청(Request)을 받아 처리
6. 웹 서버는 처리 결과를 HTTP Response로 브라우저에게 전달
7. 웹 브라우저는 받은 HTTP Respponse을 바탕으로 사용자에게 표시
URL: 인터넷 상의 리소스 위치를 나타내기 위해 사용하는 인터넷 상의 주소
<프로토콜>://<도메인 명>:<포트>/<경로> 의 구조를 가지며 이는 웹서버의 특정한 리소스의 위치를 가리키게 됨
ex) 'http://dh-0e.tistory.com/mainpage'에서 'http'는 프로토콜을, 'dh-0e.tistory.com'은 'tistory.com'이라는 메인 도메인 명과 'dh-0e'라는 서브 도메인 명으로 이루어져 있음. 'mainpage'는 서버에서 리소스 경로를 가리키게 됨
DNS(Domain Name System)
- 우리가 사용하는 주소(URL)은 IP주소에 별명을 붙인 것으로 도메인이라고 함
- 도메인을 실제 서버를 찾을 수 있도록 변환해주는 시스템이 DNS
- 도메인 이름을 중개하여, IP로 변경해주는 서비스로 인터넷 상의 연락처 (URL >> IP)
- IP 주소는 숫자와 점(.)으로 이루어져 있어, 사람이 외우기 어렵고, 무슨 정보를 나타내는지 이해하기 어려워 DNS를 사용하여 더욱 편리하게 해당하는 인터넷의 리소스에 접근할 수 있음
IP(Internet Protocol): 각각의 네트워크에 연결된 장치들이 고유한 IP 주소를 가져 인터넷 상에 존재하는 해당하는 장치의 위치를 식별할 수 있게 해줌
- 일반적으로 IPv4, IPv6와 같이 2가지의 방법을 사용, 현재 까지는 IPv4를 많이 사용
IPv4 vs IPv6

인터넷이 처음 나왔을 때 32bit의 IPv4체계가 도입
>> 인터넷에 연결되는 기기가 늘어나며 IPv4 주소가 부족해짐
>> 128bit의 IPv6가 도입
- 단순히 주소의 확장만을 위한 것이 아닌, 더 나은 확장성과 보안성을 제공하는 여러 장점이 있음
HTTP
- 데이터를 주고 받는 양식을 정의한 "통신 규약(Protocol)"중 하나
- 통신 규약: 컴퓨터끼리 데이터를 주고 받을 때 정해둔 약속
- 매우 범용적인 양식을 가져 전 세계에서 제일 널리 쓰이는 통신 규약
- 현대에 존재하는 대부분의 웹 서버가 HTTP를 기반으로 데이터를 주고 받음
- 모든 브라우저가 HTTP 프로토콜을 기본으로 지원
HTTPS: HTTP를 기반으로 데이터 통신의 안정성을 높이기 위해 암호화 기능이 포함된 통신 프로토콜
- 최근 우리가 사용하는 대다수의 사이트가 HTTPS를 지원
- HTTP와 달리 정보를 '비밀 코드'처럼 만들어 전송 >> 암호화하여 클라이언트와 서버 사이의 데이터가 외부에서 보이지 않게 함
어떻게 HTTP로 데이터를 주고 받을까?
- HTTP에선 언제나 요청(Request)과 응답(Response)가 존재
1. 브라우저는 서버에게 자신이 원하는 페이지(URL 등의 정보)를 요구(Request)
2. 서버는 브라우저가 원하는 페이지가 있는지 확인, 있다면 해당 페이지에 대한 데이터를 반환(Response), 없다면 없는 페이지에 대한 데이터를 반환(Response)
3. 브라우저는 서버에게 전달 받은 데이터를 기반으로 브라우저에 표시
- 위와 같은 사례에서 "데이터"는 어떠한 데이터든 주고 받는게 가능
HTTP 구성 요소
Method 설명
- GET: 어떤 리소스를 '얻을 때' 사용, 브라우저는 모든 요청은 'GET' 메서드를 사용해서 서버에 요청을 보냄
- POST: 웹 서버에 데이터를 '게시'할 때 사용하는게 일반적임 ex) 회원가입, 게시글 작성, 댓글 작성
- PATCH: 리소스를 부분적으로 수정하기 위해 사용되며, 리소스의 리부만 업데이트할 때 사용됨
- DELETE: 리소스를 삭제하기 위해 사용됨.
- PUT: 리소스를 대체하기 위해 사용됨. 기존 리소스를 완전히 교체할 때 사용.
Header 설명 (추가 데이터, 메타 데이터)
- 브라우저가 어떤 페이지를 원하는지
- 요청 받은 페이지를 찾았는지
- 성공적으로 찾았는지
- 다양한 의사 표현을 위한 데이터를 Header 필드에 넣고 주고 받음
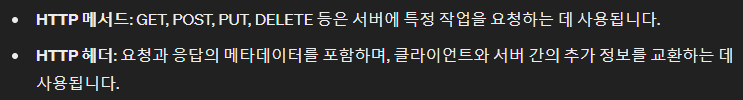
HTTP Method vs HTTP Header

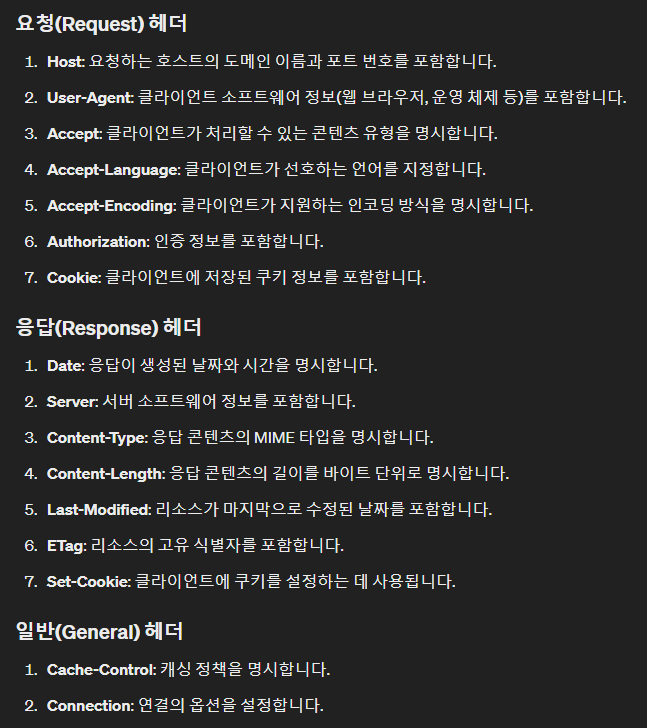
주로 사용되는 HTTP 헤더

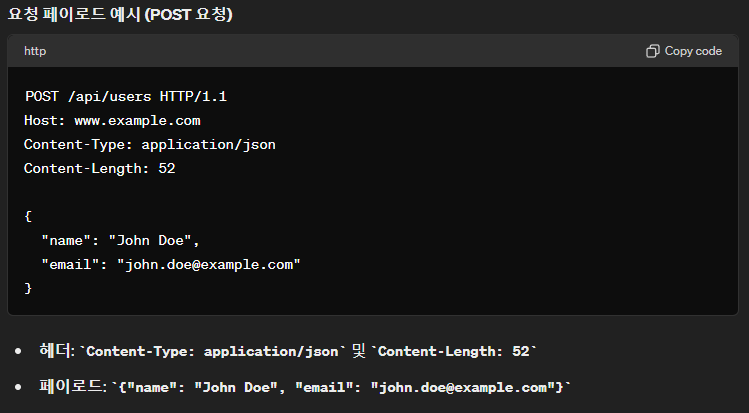
Payload (데이터. 실질적인 데이터)
- 서버가 응답(Response)을 보낼 때에는 항상 Payload를 보낼 수 있음
- 클라이언트(브라우저)가 요청을 할 때에도 보냄, "GET method를 제외하곤 모두 Payload를 보낼 수 있음"이 HTTP에서의 약속
Example

웹 서버: HTTP를 이용하여 인터넷 상에서 클라이언트의 요청을 처리하고 응답해주는 컴퓨터 또는 프로그램
- 클라이언트의 HTTP 요청을 받아 정적인 콘텐츠(ex: HTML, CSS, image pile)를 제공
- 필요한 경우, 클라이언트의 요청을 웹 어플리케이션 서버(WAS, Web Application Server)로 전달하여 처리할 수 있음
- 주요 업무는 복잡한 비즈니스 로직의 수행보다는 요청된 콘텐츠나 데이터를 빠르게 반환하는 것
- 대표적인 웹 서버로 Apache, Nginx가 존재함
웹 어플리케이션 서버(WAS, Web Application Server): 웹 서버와 협력하여 동적인 컨텐츠를 제공
- 주로 데이터베이스를 조회하거나, 복잡한 계산과 같은 비즈니스 로직을 처리
- 클라이언트의 요청을 웹 서버로부터 전달받아 처리, 결과를 다시 웹 서버에 반환 >> 클라이언트가 응답을 받을 수 있음
- 복잡한 데이터를 가공하거나 다양한 비즈니스 로직을 수행하기 때문에 정적인 데이터만 전달하는 웹 서버에 비해 처리 시간이 길어질 수 있음
- 콘텐츠 생성이나 데이터베이스와의 상호 작용이 필요할 때 주로 사용됨
웹 서버와 브라우저 간의 통신 방식 정리
1 .사용자는 브라우저를 통해 HTTP로 웹사이트를 웹 서버에 요청
2. 웹 서버는 이 요청을 처리한 후 HTTP response를 통해 웹 사이트 데이터를 브라우저에 전송
3. 브라우저는 서버에서 받아온 데이터를 이용해 웹 사이트를 브라우저에 그려내는 일을 함
- 브라우저가 웹 서버에 요청(Request)을 할 때는 주로 GET 메서드로 요청하게 됨
- but, POST, PUT, DELETE와 같은 다른 HTTP 요청 메서드들도 존재하며, 서버에 다른 타입의 요청을 보낼 때 사용됨
'내일배움캠프 > Node.js[입문]' 카테고리의 다른 글
| [Node.js] 강의 내용 개념 정리(6) (Request, Response) (0) | 2024.05.15 |
|---|---|
| [Node.js] 강의 내용 개념 정리(5) (API, REST API, Routing, API Client) (0) | 2024.05.15 |
| [Node.js] 강의 내용 개념 정리(4) (웹 프레임워크, Express.js, Module) (0) | 2024.05.15 |
| [Node.js] 강의 내용 개념 정리(3) (Package, Package Manager - npm, yarn) (0) | 2024.05.15 |
| [Node.js] 강의 내용 개념 정리(2) (Node.js, 논 블로킹 I/O, 싱글 스레드, 이벤트 루프) (0) | 2024.05.14 |




