| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- map
- Behavior Design Pattern
- DP
- Spin Lock
- 2-SAT
- 강한 연결 요소
- trie
- 자바스크립트
- 분리 집합
- LCA
- 이분 탐색
- SCC
- 비트마스킹
- 트라이
- ccw 알고리즘
- 벨만-포드
- Binary Lifting
- localstorage
- 최소 공통 조상
- Express.js
- 그래프 탐색
- 비트필드를 이용한 dp
- MongoDB
- Strongly Connected Component
- JavaScript
- Github
- 게임 서버 아키텍처
- Prisma
- PROJECT
- R 그래프
Archives
- Today
- Total
dh_0e
[Prisma] Prisma 다중 데이터베이스 스키마 구현 in node.js 본문
Prisma에선 PostgreSQL, CockroachDB, SQL Server에서만 다중 데이터베이스 스키마를 지원한다.
How to use Prisma ORM with multiple database schemas | Prisma Documentation
How to use Prisma ORM with multiple database schemas
www.prisma.io
Prisma를 사용하여 MySQL 데이터베이스를 사용하여 과제를 진행해야하는 상황에서 2개의 데이터베이스를 다루라는 요구사항이 주어졌고, 방법을 찾아보니 정석은 아니지만 Prisma에서 다중 데이터베이스 스키마를 지원하지 않는 RDB에서도 사용할 수 있는 방법을 찾았다.
// prisma/schema1.prisma
generator client {
provider = "prisma-client-js"
output = "./generated/client1"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}// prisma/schema2.prisma
generator client {
provider = "prisma-client-js"
output = "./generated/client2"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL2")
}- 위와 같이 2개의 schema에 output을 각각 달리 설정한다.
npx prisma db push --schema=./prisma/schema1.prisma
npx prisma db push --schema=./prisma/schema2.prisma- push 명령어를 사용하여 각기 다른 client를 생성한다.
- db를 이미 만든 상태에서 변경사항이 없다면 push 대신 generate를 사용해도 된다.

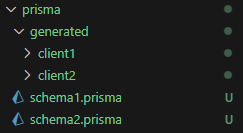
- generated 폴더에 client가 2개 생성된 것을 볼 수 있다.
- 이를 각각 import하여 client 2개로 작업을 진행할 예정
// src/utils/prisma/index.js
const { PrismaClient: PrismaClient1 } = require("../../../prisma/generated/client1");
const { PrismaClient: PrismaClient2 } = require("../../../prisma/generated/client2");
const userPrisma = new PrismaClient1({
// Prisma를 이용해 데이터베이스를 접근할 때, SQL을 출력해줍니다.
log: ["query", "info", "warn", "error"],
// 에러 메시지를 평문이 아닌, 개발자가 읽기 쉬운 형태로 출력해줍니다.
errorFormat: "pretty",
});
const itemPrisma = new PrismaClient2({
// Prisma를 이용해 데이터베이스를 접근할 때, SQL을 출력해줍니다.
log: ["query", "info", "warn", "error"],
// 에러 메시지를 평문이 아닌, 개발자가 읽기 쉬운 형태로 출력해줍니다.
errorFormat: "pretty",
});
exports.userPrisma = userPrisma;
exports.itemPrisma = itemPrisma;- ES모듈에서 디렉토리를 직접 가져오는 것을 시도하면 에러가 발생한다. Node.js에서는 이러한 형식의 디렉토리 가져오기를 지원하지 않기 때문.
- CommonJS 스타일로 바꿔준 뒤 require, exports문을 사용하여 모듈을 내보내고 가져오기로 했다.
>> ES모듈로 사용할 경우 index.js를 불러오면 된다! - package.json에서 "type": "module" 삭제 or 확장자명을 .js에서 .cjs로 바꾸면 되는데 후자는 파일 하나에만 적용되므로 전자로 진행했다.

에러없이 실행되는 것을 볼 수 있다!
+ Prisma의 Camel Case 자동 변환

참고 : https://github.com/prisma/prisma/issues/2443#issuecomment-630679118
Multiple Connections / Databases / Datasources · Issue #2443 · prisma/prisma
Problem An application may need to access different connections/databases. One use case could be having the exact same set of tables into different databases (multi-tenant approach). Another use ca...
github.com

