| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- string
- Keys
- 그래프 탐색
- Express.js
- Next
- html5
- pm2
- 자바스크립트
- 게임 서버 아키텍처
- ERD
- 그리디
- JavaScript
- MongoDB
- 트라이
- trie
- 백준 1918번
- DP
- insomnia
- map
- Github
- PROJECT
- branch
- router
- Prisma
- vector insert
- ccw 알고리즘
- 이분 탐색
- localstorage
- MySQL
- HTTP
- Today
- Total
dh_0e
[네트워크] CORS 정책과 blocked by CORS policy 에러 해결방법 본문
CORS (교차 출처 리소스 공유)
개인 과제로 웹소켓 게임을 만들어 EC2로 배포하였다. 'local에선 잘 돌아갔으니 당연히 잘 되겠지' 라는 생각을 비웃기라도 하는 듯, 다음과 같은 에러가 콘솔창을 채웠다.

chatGPT에게 물어 해결해보려고도 했지만,,

CORS 뭐시기 에러는 계속 그대로였다..
CORS(Croos-Origin Resource Sharing)이란 교차 출처 리소스 공유라는 뜻으로 이 출처가 단지 URL의 도메인만을 뜻하는 것이 아니라 프로토콜과 포트까지 포함하는 개념이다. 때문에 출처를 구성하는 세 요소인 프로토콜, 도메인, 포트 중 하나라도 다르면 CORS 에러를 만나게 되는 것이다.

- 도메인(Hostname): myshop.com
- 출처(Origin): https://www.myshop.com
출처가 교차한다 ≒ 두 출처가 다르다.
- CORS를 설정한다는 것은 출처가 다른 서버간의 리소스를 공유한다는 뜻이다.

해결방법
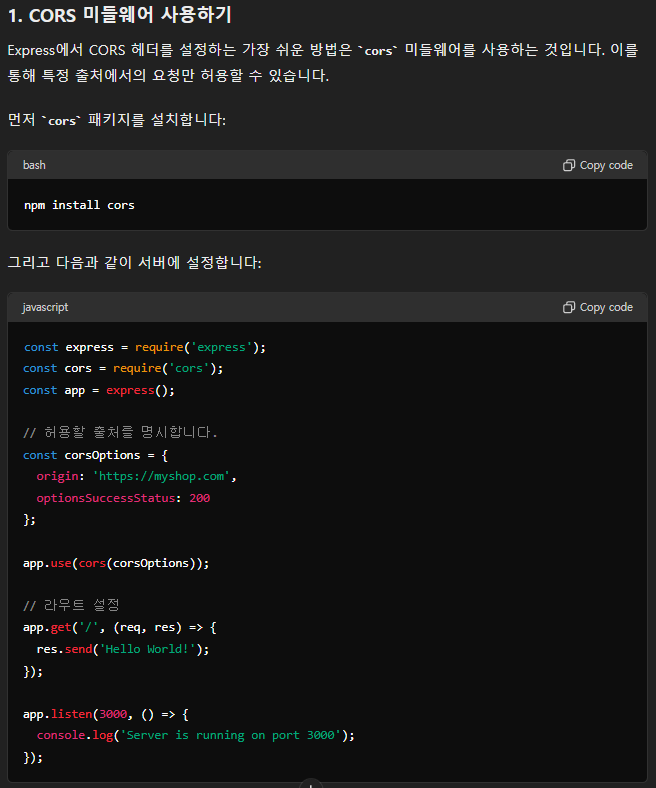
1. 서버에서 Access-Control-Allow-Origin 응답 헤더 세팅
- 아까 chatGPT가 추천해준 방법처럼 코드에 Access-Control-Allow-Origin 응답 헤더를 세팅하는 것이다.
- 이를 설정해서 요청을 수락할 출처를 명시적으로 지정할 수가 있으며, 출처가 다르더라도 리소스 요청을 허용하게 된다.

- 다음과 같이 cors 미들웨어를 설치하여 설정할 수도 있다고 한다.
2. 크롬 웹 브라우저의 web-security를 disable 시키고 접속하기
이는 소요 시간이 2분밖에 걸리지 않으면서 간단하고, 굉장히 본질적인 해결방법이다.
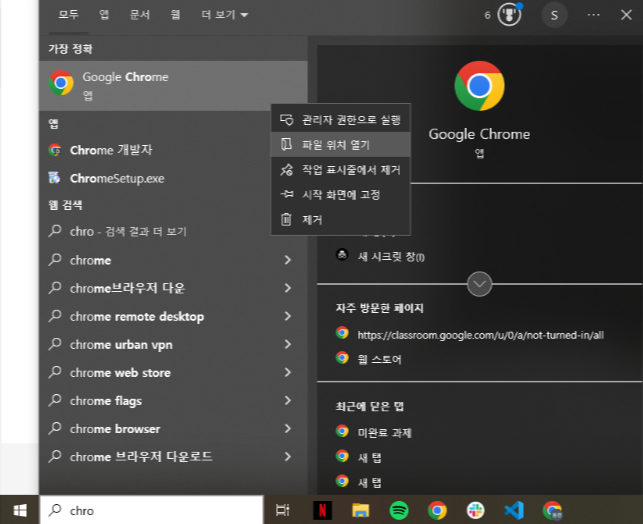
1. 윈도우 키를 누르고, Chrome을 찾는다.

2. 크롬 속성을 들어간다.

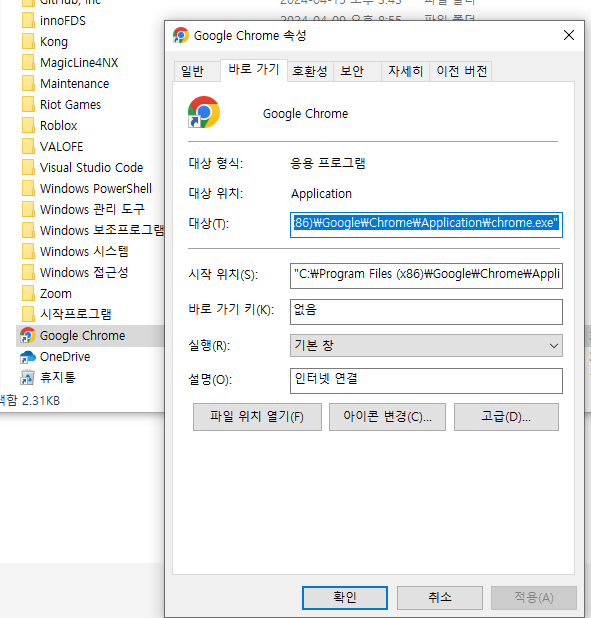
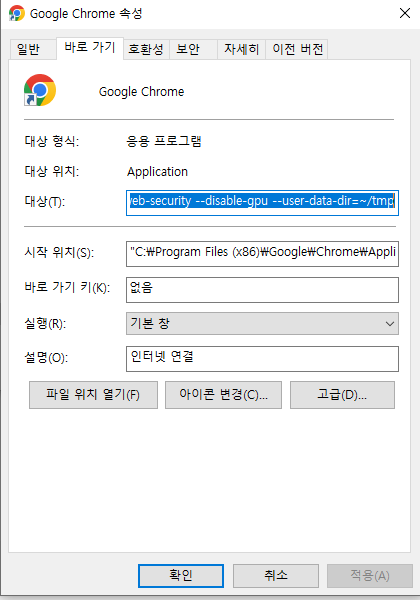
3. 대상을 다음과 같이 수정한다.
// 수정 전
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
// 수정 후
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/tmp
4. Chrome을 관리자 권한으로 실행한다.

출처
CORS 에러 해결방법. Access to XMLHttpRequest at from origin 'null' has been blocked by CORS policy: Cross origin requests
해결 소요시간 2분, 시간없으면 해결방법만 보시면 됩니다. 문제/에러명 - 문제/에러 설명 XMLHttpRequest를 이용해서, 'file:///C:/Users/.../favorite_food.xml'로 접근하려고 했는데, CORS 정책때문에, 개발자가
i5i5.tistory.com
'네트워크' 카테고리의 다른 글
| [네트워크] TLS 암호화 및 인증 과정 (0) | 2024.06.28 |
|---|

