| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자바스크립트
- 트라이
- string
- html5
- JavaScript
- PROJECT
- 그리디
- HTTP
- router
- Keys
- ERD
- localstorage
- 게임 서버 아키텍처
- trie
- branch
- Github
- Next
- 그래프 탐색
- 백준 9527번
- map
- 이분 탐색
- MySQL
- vector insert
- Express.js
- insomnia
- pm2
- ccw 알고리즘
- MongoDB
- Prisma
- DP
- Today
- Total
dh_0e
[JavaScript/HTML5] 비밀번호 기능 구현 및 현재 날짜와 시간 가져오기, input Type(HTML5) 본문
[JavaScript/HTML5] 비밀번호 기능 구현 및 현재 날짜와 시간 가져오기, input Type(HTML5)
dh_0e 2024. 4. 17. 22:57비밀번호 기능
prompt() 함수를 사용하여 사전에 입력한 비밀번호와 일치할 때에만 작성한 카드를 삭제하도록 만듬


위 input에 입력한 내용이 pwIn 변수에 저장되어 기존 비밀번호를 getDoc으로 불러와 저장시킨 pw 값과 비교
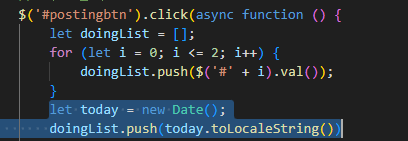
현재 날짜, 시간 가져오기
new Date() 함수를 사용하여 글을 작성한 시간을 데이터에 저장시킴

이외에도 여러가지 함수로 날짜를 표현할 수 있다.
날짜에 관련된 함수
.getFullYear() - 객체의 년도를 가져오는 함수
.getMonth() - 객체의 월 정보를 가져오는 함수 (0~11로 표현)
.getDate() - 객체의 일자 정보를 가져오는 함수 (1~31)
.getDay() - 객체의 요일 정보를 가져오는 함수 (일요일부터 0~6)
시간에 관련된 함수
.getHours() - 객체의 시간 정보를 가져오는 함수 (0~23)
.getMinutes() - 객체의 분 정보를 가져오는 함수 (0~59)
.getSeconds() - 객체의 초 정보를 가져오는 함수 (0~59)
.getMilliseconds() - 객체의 밀리초 정보를 가져오는 함수 (0~999)
특정한 형식으로 날짜와 시간을 가져오는 함수
.toLocaleDateString() - 날짜만 뽑아주는 함수 (20xx. x. x.)
.toLocaleTimeString() - 시간만 뽑아주는 함수 (오전 x:xx:xx)
.toLocaleString() - toLocaleDateString() + toLocaleTimeString (20xx. x. x. 오전 x:xx:xx)
.toLocaleDateString('A') - A나라에서 표현하는 방식으로 날짜를 표현해주는 함수 (한국은 'ko-KR', 미국은 'en-US')
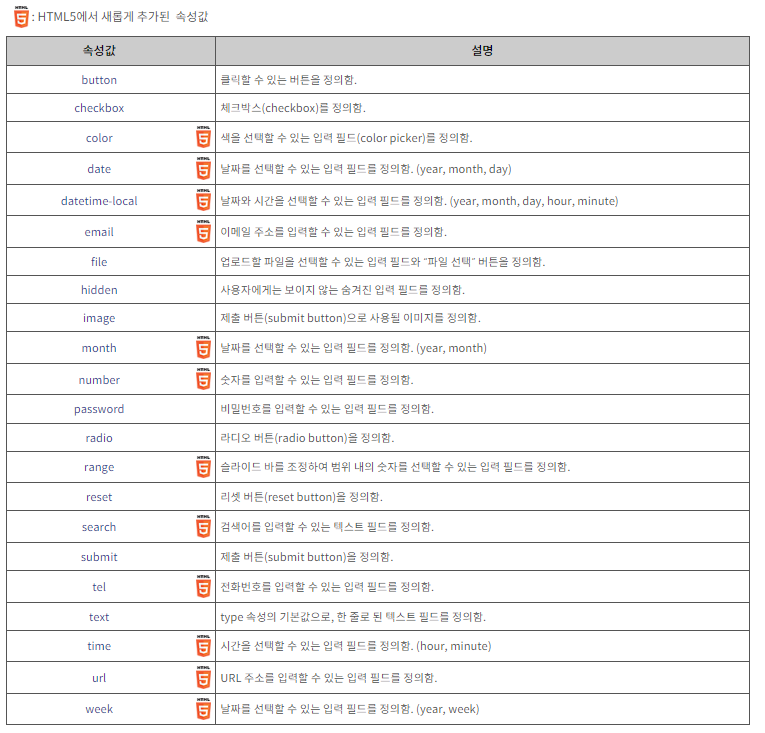
input type(HTML5)


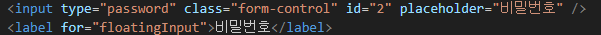
다음과 같이 type에 "password"를 넣으면

이처럼 사용자의 눈에 입력값이 보이지 않게된다.
'내일배움캠프 > HTML,CSS,JavaScript' 카테고리의 다른 글
| [JavaScript] 주요 문법 정리(1) (실행 컨텍스트, this binding, 유사 배열 객체) (0) | 2024.04.25 |
|---|---|
| [JavaScript] Map/Set (0) | 2024.04.24 |
| [JavaScript] ES6 문법 정리 (구조분해할당, 단축 속성명, 전개 구문 ...) (0) | 2024.04.23 |
| [JavaScript] How to use String(문자열), Array(배열), Object(객체) in JavaScript (0) | 2024.04.22 |
| [JavaScript] Hoisting? Arrow function? JavaScript 기초 문법 (0) | 2024.04.18 |




