| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 그리디
- 트라이
- HTTP
- ccw 알고리즘
- Keys
- JavaScript
- router
- trie
- PROJECT
- localstorage
- vector insert
- 그래프 탐색
- 백준 1918번
- map
- DP
- ERD
- 자바스크립트
- branch
- 이분 탐색
- insomnia
- MongoDB
- pm2
- 게임 서버 아키텍처
- MySQL
- Prisma
- html5
- Express.js
- Github
- Next
- string
Archives
- Today
- Total
dh_0e
[Server] 강의 내용 정리 (1) (net 모듈, Socket event, Buffer 객체) 본문
'net' 모듈을 사용해 tcp 서버의 기본 세팅하기
1. server.js 기본 코드
// server.js
import net from 'net';
const PORT = 5555;
const server = net.createServer((socket) => {
console.log(`Client connected from: ${socket.remoteAddress}:${socket.remotePort}`);
})
server.listen(PORT, () => {
console.log(`Echo server listening on port ${PORT}`);
console.log(server.address());
})
2. client.js 기본 코드
// client.js
import net from 'net';
const HOST = 'localhost';
const PORT = 5555;
const client = new net.Socket();
client.connect(PORT, HOST, () => {
console.log(`Connected to the server...`);
});
소켓에서 자주 사용되는 이벤트들
1. data
- 서버가 클라이언트로부터 데이터를 수신할 때마다 발생
- 데이터는 버퍼 형태로 제공되며, 이를 원하는 형식으로 변환하여 처리
socket.on('data', (chunk) => {
console.log('Received data:', chunk.toString());
});
2. end
- 소켓의 다른 쪽에서 FIN 패킷을 보내어 데이터 전송이 완료되었음을 나타날 때 발생
- TCP 프로토콜에서 FIN 패킷을 보낸다는 것은 더 이상 데이터를 보내지 않겠다는 신호로, 연결의 끝을 의미
- 연결이 정상적으로 종료되었는지 확인할 수 있음
- 주로 자원을 정리하거나 로그를 남길 때 사용
socket.on('end', () => {
console.log('Connection ended');
});
3. close
- 소켓이 완전히 닫힐 때 발생
- 'end' 이벤트와 달리 연결의 양쪽 끝이 모두 종료된 경우
- 리소스 해제나 후속 작업을 처리할 때 유용하게 쓰임
socket.on('close', () => {
console.log('Socket closed');
});
4. error
- 에러가 발생했을 때 발생하며, 이후에 'close' 이벤트가 바로 호출됨
socket.on('error', (err) => {
console.error('Socket error:', err);
});
덜 사용되는 이벤트
1. connect
- 소켓 연결이 성공적으로 설정되었을 때 발생
- 주로 클라이언트 측 소켓에서 사용
socket.on('connect', () => {
console.log('Connected to server');
});
2. drain
- 쓰기 버퍼가 비워졌을 때 발생
- 더 많은 데이터를 써도 안전함을 의미
socket.on('drain', () => {
console.log('Write buffer drained');
});
3. lookup
- 호스트 이름을 해결한 후 연결하기 전에 발생
- 주소 패밀리와 주소에 대한 정보를 제공
socket.on('lookup', (err, address, family, host) => {
console.log(`Address: ${address}, Family: ${family}`);
});
4. ready
- 소켓이 사용 준비가 되었을 때 발생
socket.on('ready', () => {
console.log('Socket is ready');
});
5. timeout
- 소켓이 비활성 상태로 인해 타임아웃이 되었을 때 발생
- 타임아웃이 설정된 경우에만 관련이 있음
socket.on('timeout', () => {
console.log('Socket timeout');
socket.end();
});
바이트 배열
- 8비트 단위의 데이터 배열
- 각 요소는 0~255 사이의 정수 값을 가짐 (1byte)
- 이진 데이터로 이미지, 동영상, 네트워크 패킷 등을 표현할 때 사용됨
- 효율적인 메모리 사용과 빠른 데이터 전송이 가능함
Buffer 객체
- Node.js에서 이진 데이터를 다루기 위한 특별한 객체
- JavaScript의 문자열은 UTF-16(유니코드 문자를 16비트(2바이트) 단위로 인코딩하는 방식)으로 인코딩되어 있어 이진 데이터를 효율적으로 처리하기 어려움
- >> Buffer 객체는 원시적인 이진 데이터를 저장하고 조작하는 데 최적화됨
- 고정 길이: 1byte로 고정이 되어있음
- 빠른 접근: byte를 다루므로 접근이 빠름
Buffer 객체 사용 예시
const buffer = Buffer.from('Hello');
console.log(buffer); // <Buffer 48 65 6c 6c 6f>- Hello를 아스키코드로 표현하여 16진수로 저장하고 있는 모습을 볼 수 있음
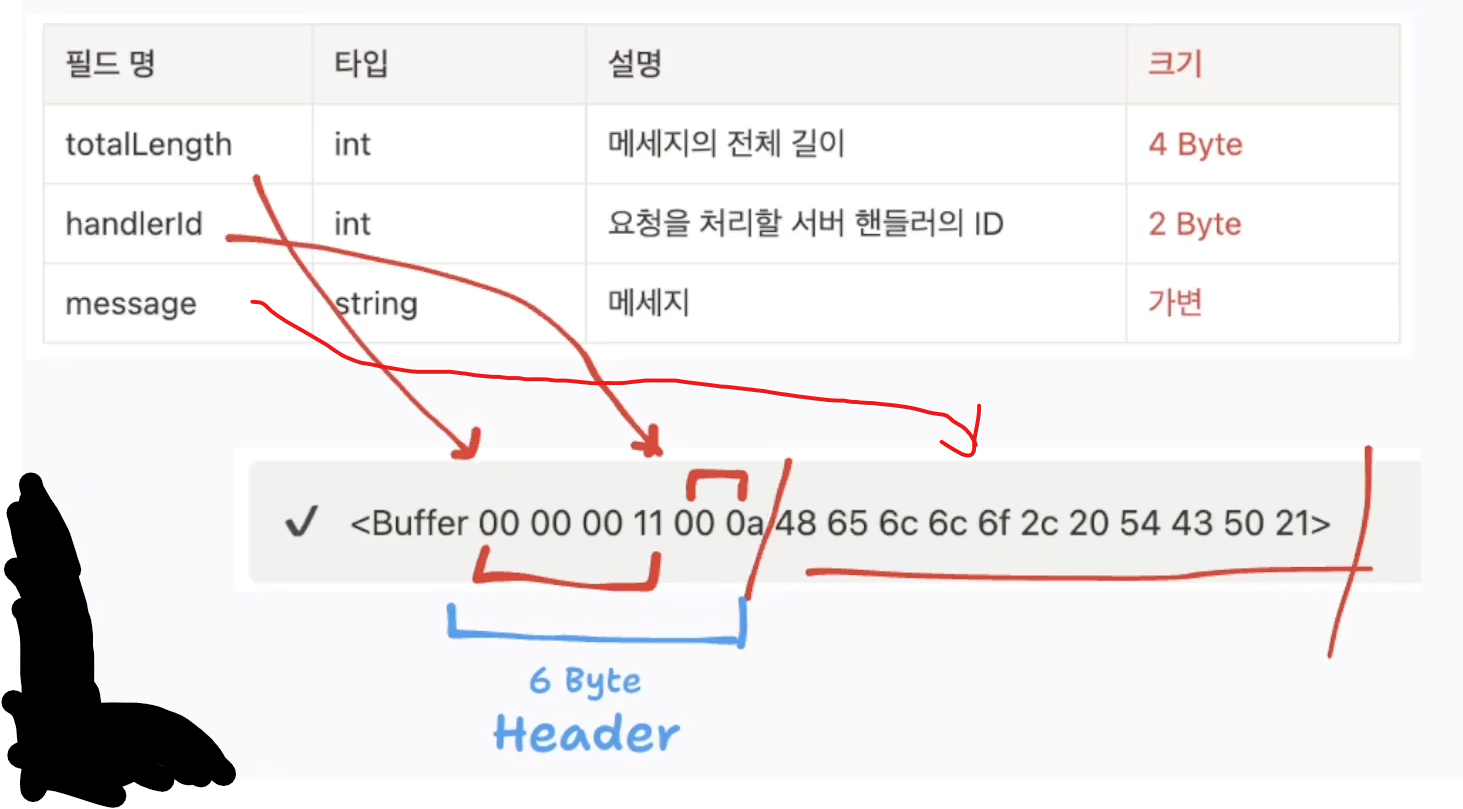
패킷 구조 설계 example

'내일배움캠프 > Server' 카테고리의 다른 글
| [Server] 게임 서버 아키텍처 (0) | 2024.08.06 |
|---|---|
| [Server] 세션(Session)과 인터벌 관리자(Interval Manager)의 차이 및 사용 (with Node.js) (0) | 2024.07.05 |
| [Server] 강의 내용 정리 (3) (Latency, 추측 항법(Dead Reckoning)) (0) | 2024.07.04 |
| [Server] 강의 내용 정리 (2) (Unity, Unity UGUI) (0) | 2024.06.28 |




